This document is intended to help site and course administrators determine the best size for their images.
| Table of Contents |
|---|
| Info | |
|---|---|
| title | Resizing images?You don't need an expensive software program like Photoshop to resize images. Try a free online editor like Pixlr, PicMonkey, or BeFunky. |
...
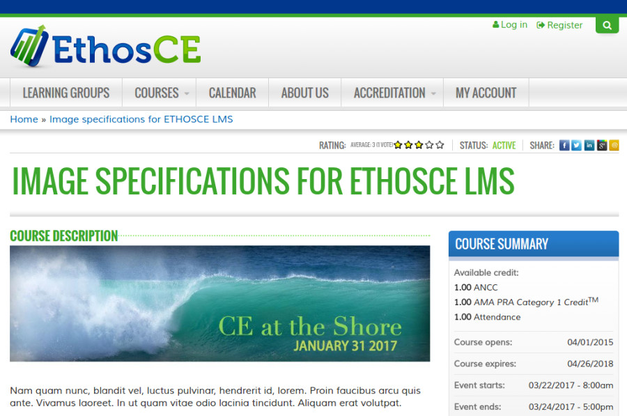
The course image appears on the top of the course page next to the headline. Height is the critical measurement here. The image width can vary as needed.
Enduring Course | Live Course | |
|---|---|---|
1-line title image height | 50px | 70px |
2-line title image height | 120px | 140px |
3-line title image height | 150px | 170px |
The course top image appears to the left of the course title. This is an example of a 2-line title.
...
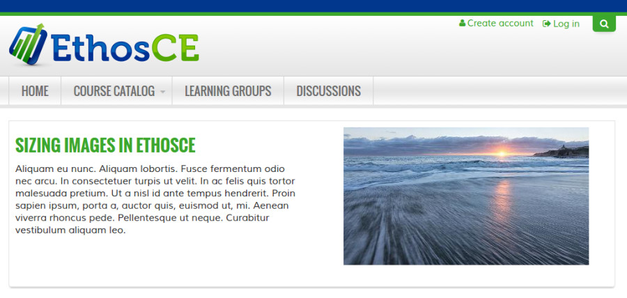
The course image appears on the course landing page and can be inserted through the text editor. The main column of content on this page is 683px wide maximum. The new flat theme increases this width to 768px.
A full-width image on the course landing page should be no wider than 683px.
...
Image should be 650px x 330px for best results. Available in version 7.5+
...
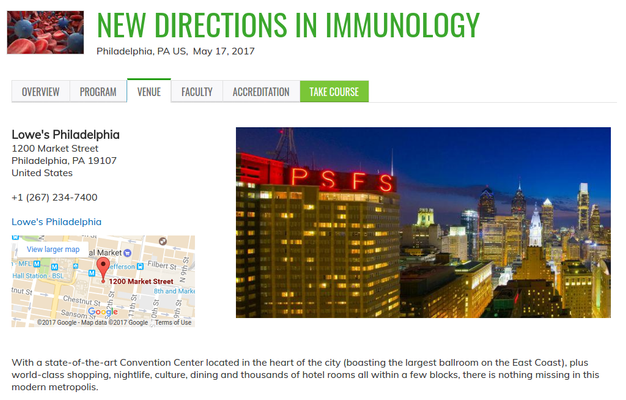
A properly sized course venue image will improve the appearance of an EthosCE live course. Image should be 650px x 330px for best results.
...
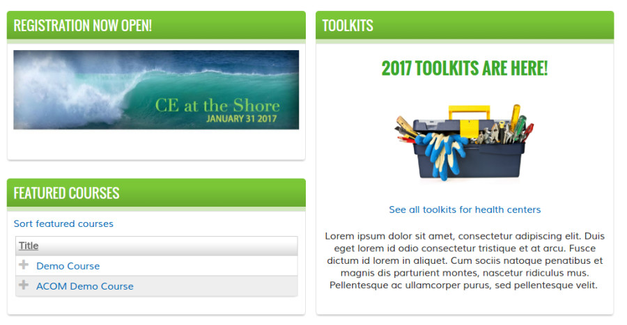
EthosCE offers two variants of home page promo sliders.
Homepage, image-only: 990px
Homepage, accompanied by text: 400px
...
The homepage, image-only promo fills the entire width of the home page.
...
The promo image accompanied by text.
...
Images should be no wider than 465px. The new flat theme increases this width to 552px.
As shown on right, Images can be less than 465px, but should be no wider than that.
...
Learning Group Promos
Group page, image-only: 891px
Group page, accompanied by text: 301px
...
The learning group promo is slightly less wide than the home page.
...
Course Cards were released in version 7.48 and can be used in an upcoming course block, or, used in the course card catalog display. The course card image field has an automatic cropping feature which allows administrators to select the appropriate image height and width for displaying course cards. Course cards can be added by:
Click 'Edit' on the course.
Click the 'Title & Description' tab.
Under 'Course Card image click the upload image button.
Once the image upload has been completed, click the 'Crop' button.
Select the appropriate crop size for the course card image.
Note, the image will be automatically resized to 420 x 93.
Course card catalog
...
Course card featured courses block
...
| Info |
|---|
Resizing images?An expensive software program like Photoshop is not necessary to resize images. Try a free online editor like Pixlr, PicMonkey, or BeFunky. |
...